I’m building a text-based UX prototyping tool — am I nuts?

Having been fed up with UX tools not being fast enough, I decided to build Wrux.

I’m currently working with UX tasks on a game app, an educational app, my own company Weld, and a few new projects. In all of these projects, there is a need for rapid prototyping.
After trying quite a few tools, I realized:
- No tool is fast enough.
- It’s too easy to get caught up in design details, like the color or placement of a button, or if an element should be a reusable component or not.
- Copywriting is extremely important in UX. The right word in the right place can mean everything for usability and conversions.
Introducing Wrux
So, I started thinking about a new kind of UX tool, with a focus on speed and text. It’s called “Wrux” (short for “Write UX”, thanks Mikael Emtinger) and is currently available as an early access product on wrux.it (try the interactive tutorial).
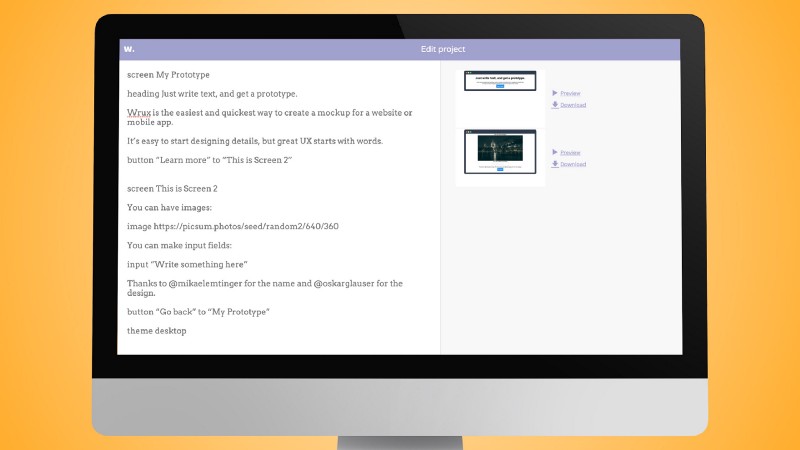
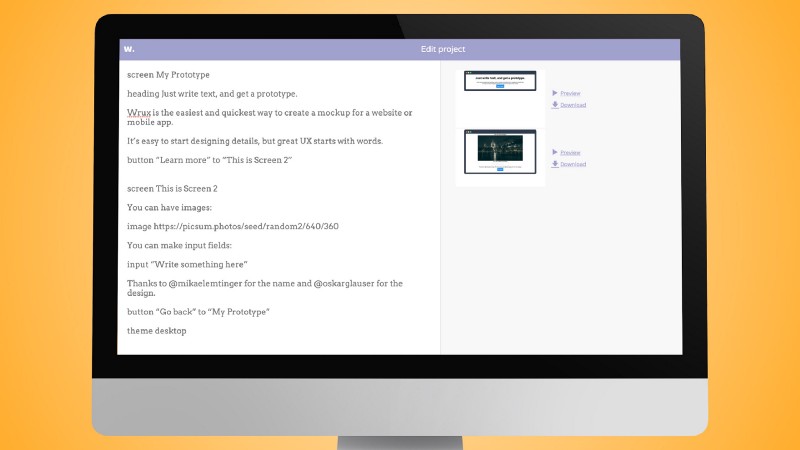
So in Wrux, you just write:

There are common elements like button, input, and heading. You can use screen to divide your prototype into multiple screens/pages, and buttons can link to other screens. Please play around in the interactive Wrux tutorial.
But what about the design?
Well, with Wrux you can add design to your prototype, but the idea is that it shouldn’t distract you from the UX flow and functionality. Visual design can be applied afterwards, or not at all.
In Wrux you can apply themes to your prototype, like wireframe, phone, or desktop:

Themes can be changed at any point and overridden when you are previewing your prototype. Since the themes are pure CSS, this allows for customized themes at a later point.
Would love your input
I’d love some input from the UX and design community on this–is this merely my problem in the design process, or do others feel the same way?
You can now sign up for early access on wrux.it (and please try the interactive tutorial).